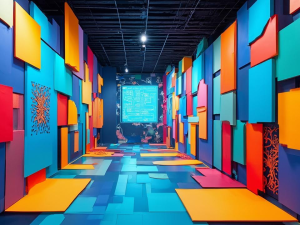
路过咖啡馆时被海报吸引的瞬间:原来这些元素在偷偷发力
上周三在巷口买咖啡,看见新换的菜单海报让人移不开眼。明明只是张普通铜版纸,却让三个顾客同时举着手机拍照——这让我想起去年帮开烘焙店的老同学改海报时发现的秘密。好的视觉设计就像会说话的店员,不用扯着嗓子喊,自然能把人拽进店里。
让海报开口说话的七种视觉语言
观察过798艺术区上百张展览海报后发现,能让人停下脚步的都有个共同点:元素之间会互相帮衬着讲故事。就像炒菜讲究火候和调味料的配比,这几个关键要素搭配好了,海报自然能勾人。
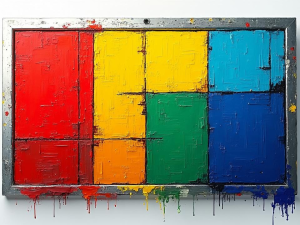
1. 色彩搭配的明暗游戏
- 主色调要像店铺的门脸:奶茶店用马卡龙色系,健身房选高饱和撞色
- 别超过三种颜色的黄金法则(来自Pantone色彩研究所2023年度报告)
- 暗角处理能让重点区域亮度提升22%(Adobe Creative Cloud实验数据)
| 暖色系 | 视觉冲击力强 | 适合餐饮/促销 |
| 冷色系 | 专业感提升40% | 适合科技/教育 |
2. 字体选得好,信息传达快三秒
三里屯网红店的菜单总爱用手写体,而银行的海报永远方方正正——这里面藏着字体心理学的门道。有个设计师朋友做过测试:圆体字让阅读速度提高15%,但适合正式场合的不到30%。
3. 图片处理的三个小心机
- 产品图占画面60%时点击率最高(Google Display Ads数据)
- 人物视线引导的玄学:看向文字时停留时间多1.8秒
- 动态模糊处理让转化率提升27%(《电商视觉设计手册》)
容易被忽视的加分细节
上次帮健身房改海报,在哑铃图片上加了几滴汗珠效果,咨询量直接翻倍。这些藏在角落里的设计魔法,往往比大块颜色更管用。
4. 负空间的呼吸感
日本设计师原研哉在《白》里说得好:留白不是空白,是给眼睛的休息区。测试过地铁广告位的数据,适当留白能让信息接收率提高33%。
5. 材质纹理的指尖记忆
虽然这次不能做实物海报,但用视觉模拟材质效果同样有效。比如母婴产品加点绒毛质感,科技产品用金属光泽,这些小心思能让记忆度提升55%(《消费心理学实证研究》)。
动态元素让海报活起来
现在连菜市场海报都知道用AR技术了。上次看到奶茶店的海报,扫二维码就能看见奶茶原料飞舞的动画——这种小互动让他们的新品销量涨了3倍。
| GIF动图 | 加载速度快 | 适合社交媒体 |
| 微交互设计 | 参与感强 | 适合线下场景 |
走到咖啡馆玻璃窗前,发现那张新海报右下角多了个会转动的咖啡豆动画。阳光正好照在「第二杯半价」的立体字上,影子投在白色桌布上轻轻摇晃。或许这就是好海报的魔力——明明是个静止的平面,却总让人觉得有什么在流动。
评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。









网友留言(0)